En ocasiones, ya sea por una cuestión de diseño o por una necesidad estructural de la web necesitamos alternativas a la típica estructura de menú. Una de esas opciones es la de estructurar nuestro menú de forma vertical. En este post os explicaremos cómo crear un menú vertical en WordPress con Astra Pro y el plugin Ultimate addons for Elementor.

Para llevar a cabo esta tarea necesitaremos 3 plugins. Os dejamos los enlaces a continuación:
Una vez instalados y activados necesitaremos activar el módulo de diseños personalizados de Astra pro. Para ello nos vamos a personalizar/opciones de Astra y activamos dicho módulo.
También necesitaremos activar el widget Canvas-off de ultimate addons for Elementor. Para ello nos vamos a ajustes/ UAE y activamos el widget comentado.
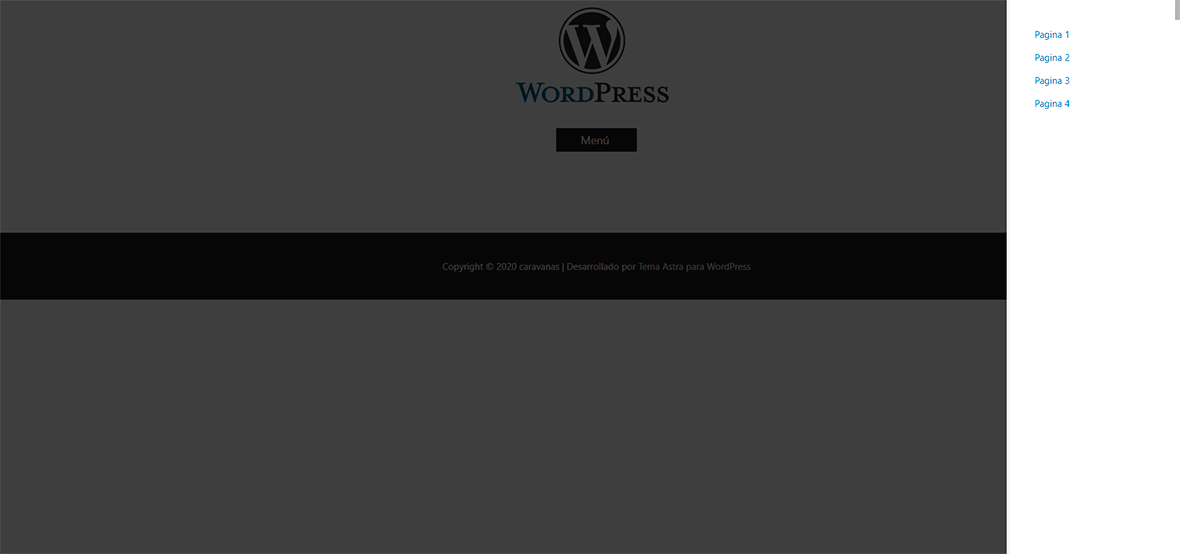
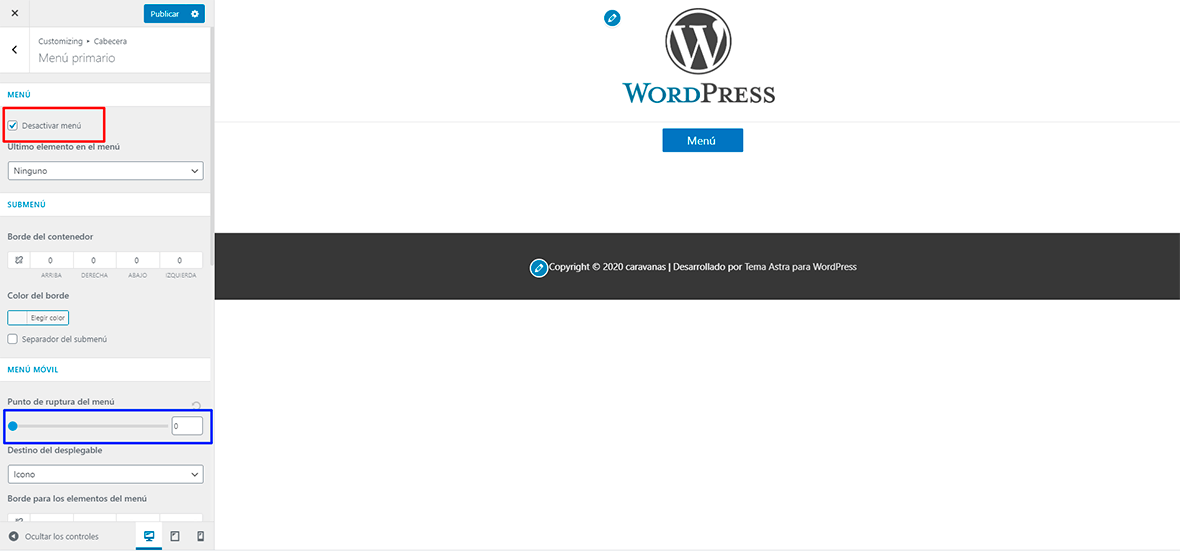
Partiendo de la base de que ya tenemos una estructura de menú creada, lo primero que vamos a realizar es ocultar dicho menú. Desde nuestro administrador de WordPress nos vamos a apariencia/personalizar/cabecera/menú primario. Veremos que la primera opción nos permite ocultar el menú (recuadro rojo de la imagen).
Para evitar que en la versión móvil nos aparezca el típico menú de hamburguesa y el que vamos a crear en el apartado menú móvil, en la sección punto de ruptura del menú le daremos un valor de 0 (recuadro azul de la imagen). Publicamos los cambios.

Lo que haremos a continuación será insertar nuestro botón de menú bajo el logo de la web. Para ello utilizaremos una de las herramientas de personalización que hacen que Astra pro sea una de nuestras plantillas favoritas, los hooks. En este post no vamos a entrar en detalle en como funcionan los hooks, para una buena compresión sobre cómo funcionan date una vuelta por nuestro post CÓMO UTILIZAR LOS HOOKS DE LA PLANTILLA ASTRA.
Desde nuestro administrador nos vamos a apariencia/diseños personalizados y creamos un diseño que lo titularemos menú vertical.
Antes de diseñar el contenido definiremos los ajustes del diseño por lo que nos iremos al final de la página y modificaremos los ajustes como los de la siguiente imagen.

Seguimos diseñando lo que sera nuestro menú vertical. Para ello, desde la misma página clicamos sobre el botón de editar con Elementor y una vez nos cargue el maquetador buscamos el widget OFF-CANVAS y lo insertamos en nuestro contenido y personalizamos:
- Content type: Seleccionamos la opción menú y acto seguido el menú que queremos que aparezca.
- Width: Definimos el ancho del menú vertical.
- Position: Si queremos que el menú aparezca a la izquierda o a la derecha.
- Appear efect: Definimos el efecto de transición con el que queramos que aparezca el menú
- Overlay color: Definimos el color del overlay. En el caso de no querer ningún color borramos el que viene predefinido.
- Button text: Definimos el texto del botón. En nuestro caso pondremos menú.
- Alignment: La alineación del botón. En nuestro caso lo centraremos.
- Size: Definimos el tamaño del botón.

Una vez definidos estos parámetros unicamente nos faltara personalizarlo a las necesidades de cada uno. Esto lo realizaremos desde el apartado estilo del mismo widget. Verificamos que nuestro diseño se adapta a las diferentes resoluciones de pantalla y publicamos nuestro diseño personalizado y ya tenemos acabado nuestro menú vertical.
Puedes ver todo los pasos para crear un menú vertical en WordPress con Astra Pro y Ultimate addons for Elementor en el siguiente video.