Antes de iniciar cualquier proyecto, una parte muy importante del proceso de trabajo para crear cualquier sitio web con WordPress y Elementor es personalizar los elementos que engloban el contenido de tu página web. Para facilitarte esta tarea los chicos de Elementor han añadido la función theme style. Hoy te vamos a explicar qué son los estilos del tema de Elementor y como utilizarlos.
Índice de contenidos
¿Qué son los estilos del tema?
Hasta ahora, si los ajustes de personalización de tu theme no te lo permitia, cuando querías dar formato a los elementos más comunes que formaban el contenido de las páginas de tu web y mantener un estandar tenías tres opciones: o copiar los bloques entre páginas y así mantener los mismos estilos, personalizar cada uno de los elementos de cada una de tus páginas o mediante css. En ambos casos una tarea poco agradable.
Pues bien, los estilos del tema vienen a dar solución a esta tarea, ya que desde un único panel de control podremos personalizar de forma global los siguientes elementos de nuestra página web:
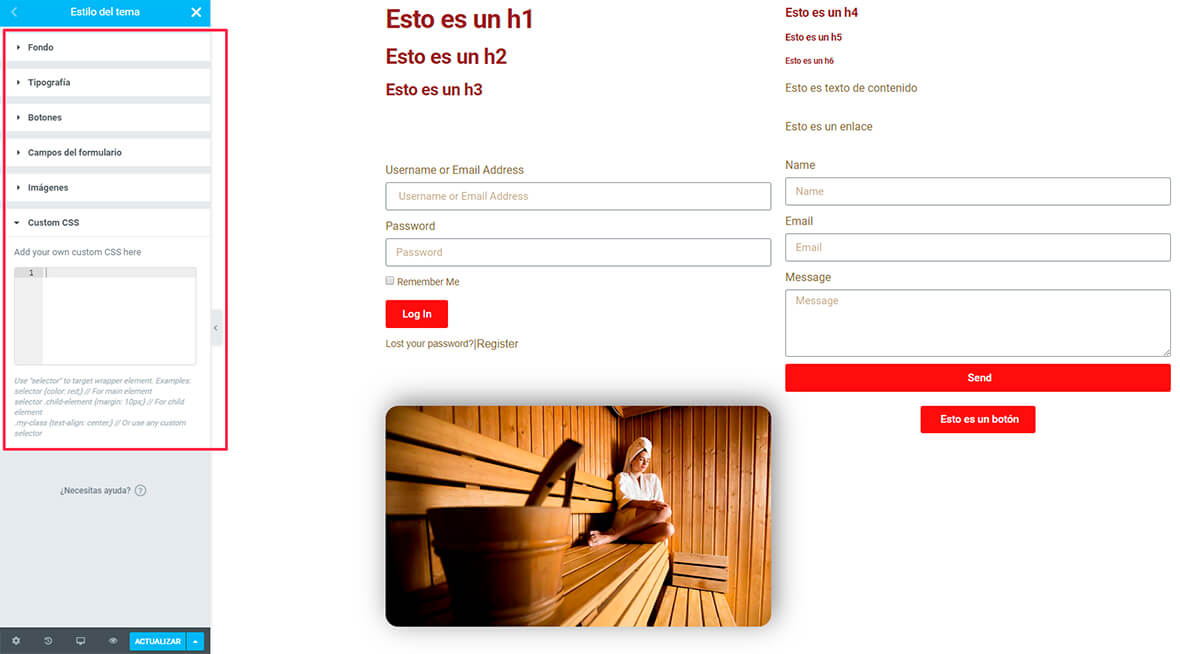
- Fondo: Nos permite añadir un color, un degradado o una imagen de fondo.
- Tipografía: Nos permite personalizar nuestros encabezados h1-h6, el texto del contenido y todos los enlaces.
- Botones: Nos permite personalizar todos los botones de la web.
- Campos del formulario: Nos permite dar estilos tanto a los formularios de contacto como al login.
- Imágenes: Nos permite darle atributos de estilo a las imágenes de la web.

Cómo utilizar los estilos del tema
Antes de pasar a explicar cómo funciona los estilos del tema de Elementor nos gustaría puntualizar que en el caso de que tu plantilla ofrezca opciones de personalización omitas el trabajar con esta nueva función de Elementor, o como poco omitas el trabajar con los elementos que te deja personalizar la plantilla, ya que por una parte para posibles modificaciones deberás tener muy presente donde has definido los estilos y por otra corres el riesgo de penalizar la carga de tu web con reglas CSS que no necesitas.
Dicho esto entremos en materia.
Lo primero que deberemos hacer es ir a Ajustes/ Elementor y seleccionar las casillas como en el recuadro rojo de la imagen. De no hacerlo nos aparecerá una alerta en el panel de control del editor de temas.

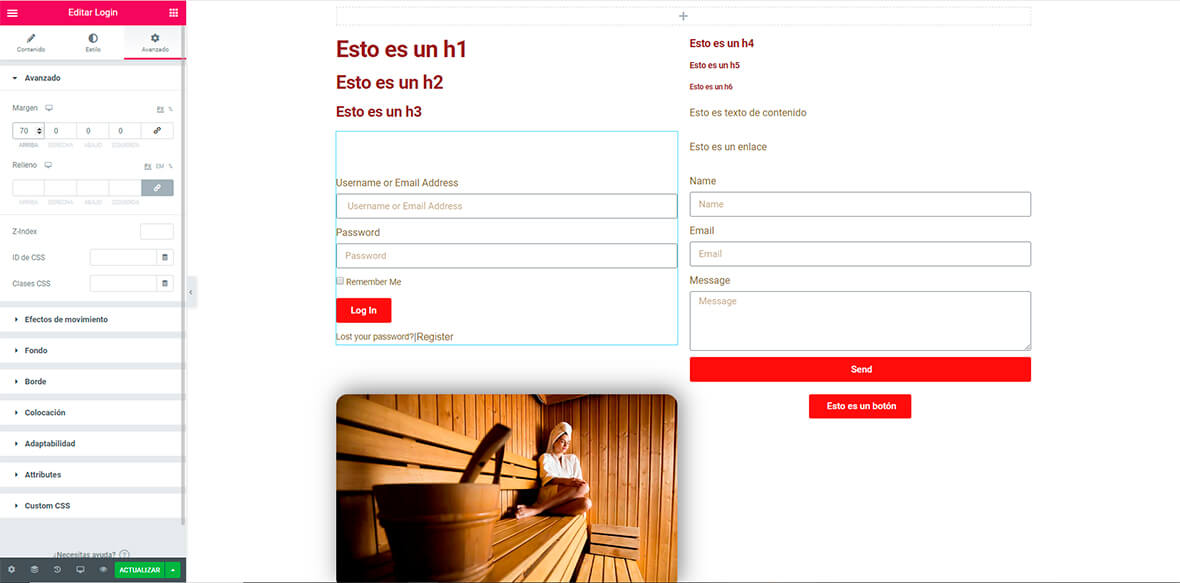
Lo que haremos a continuación es acceder al maquetador de Elementor y crearnos un modelo de ejemplo de todos elementos que permite personalizar de forma global el editor de temas. De esta forma podremos ir personalizando visualmente cada uno de los elementos.

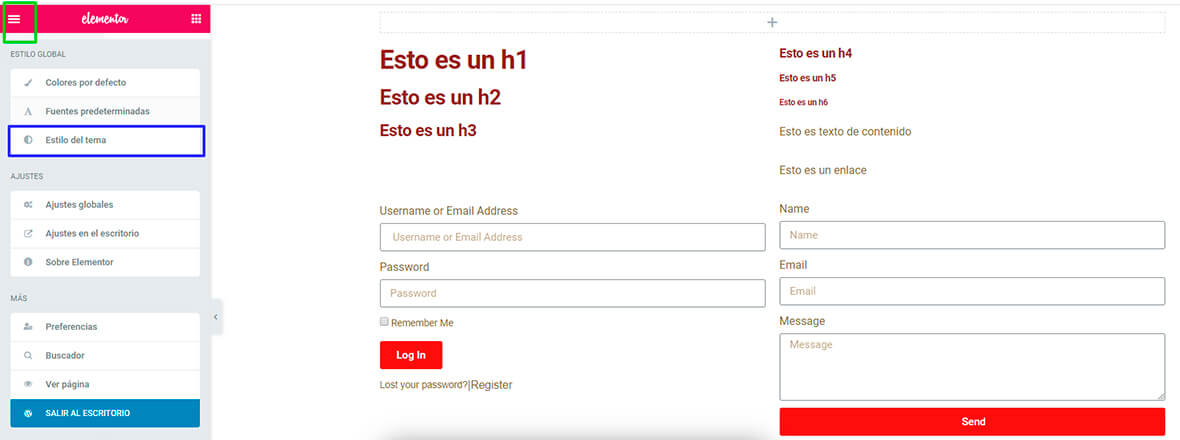
El último paso será acceder al editor de temas. Para ello clicamos sobre el menú hamburguesa que hay en la esquina superior izquierda de la columna (recuadro verde de la imagen) y seleccionamos editor de temas (recuadro azul de la imagen)

Una vez nos cargue el panel de control del editor de temas lo que nos quedará por hacer es personalizar todos los elementos globales dependiendo de nuestras necesidades.
Aún definiendo como reglas globales de personalización, Elementor nos sigue permitiendo personalizar estos elementos de forma individual, por lo que si por ejemplo en una página en concreto queremos personalizar un botón de forma distinta lo haremos desde los ajustes de ese botón.

Finalizamos la personalización y podemos publicar la entrada. Recuerda que si lo ves como usuario logueado podrás reproducir el vídeo, por lo que si tienes interés en ver como lo visualizaran los usuarios sin acceso puedes hacerlo cerrando tu sesión o copiando la url en otro navegador.

Bien, pues ya te hemos explicado qué son los estilos del tema de Elementor. Si tienes alguna duda puedes dejarla en comentarios.


