De forma predeterminada y mediante un shortcodes WordPress nos permite crear galerías de imágenes. Si es una galería en la que no vamos a añadir o modificar regularmente su contenido nos es una opción bien válida, pero si en contenido varía de forma regular nos obliga a averiguar la ID de las imágenes y a añadirlas al shortcodes, cuando una solución más práctica es categorizar las imágenes. En este post os explicaremos cómo mostrar una galería de imágenes asociada a una categoría.
Índice de contenidos
Categorizando las imágenes
Por defecto WordPress solo permite crear categorías para asociarlas con entradas. Para poder crear categorías de las imágenes de la biblioteca utilizaremos el plugin Media library categories, que podréis encontrar en el repositorio de WordPress

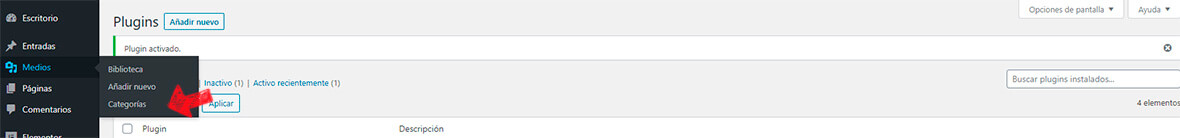
La función de este plugin es la de clonar las categorías de post para la biblioteca de medios. Si desde nuestro administrador de WordPress accedemos a la pestaña medios podremos observar como nos aparece un submenu de categorías.

El siguiente paso será crear la categoría a la que vamos a asociar las imágenes que van a formar parte de nuestra galería. Para ello, desde nuestro admin nos vamos a medios/categorías y creamos la categoría.
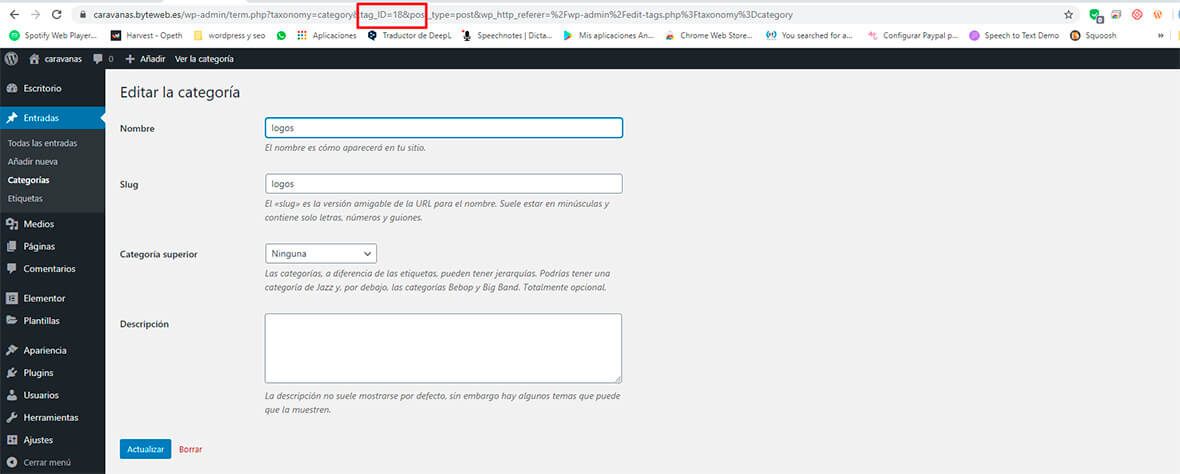
Entramos dentro de la categoría que acabamos de crear y nos guardamos la ID.
Para averiguar la ID, nos deberemos fijar en la url de la página en la que estamos y guardarnos el número que aparece después de ID=. (recuadro rojo de la imágen)

Siguiente paso, subir las imágenes que van a formar nuestra galería a la biblioteca y asociarlas con la categoría.
Recuerda optimizar tus imágenes antes de subirlas a la biblioteca.
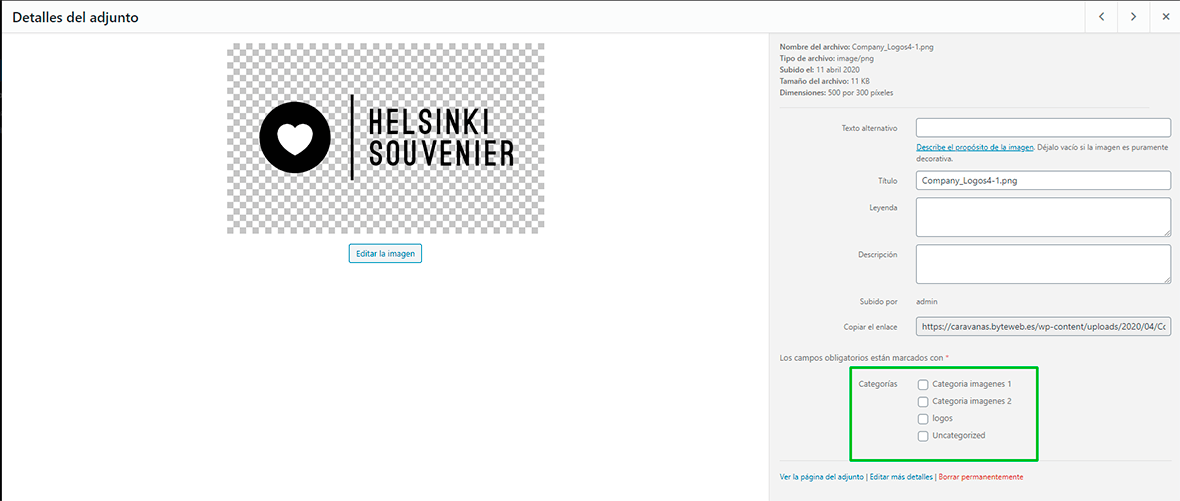
Para asociarlas simplemente entraremos en el adjunto de cada una de las imágenes y encontraremos una lista de las categorías a las que podemos asociarlas (recuadro rojo de la imagen) y seleccionamos la que nos interese.
Incluso seleccionando varias categorías podemos mostrar una misma imágen en distintas galerías.

Creamos la página de la galería
Para crear y insertar nuestra galería utilizaremos un shortcodes nativo de WordPress, el shotcodes [GALLERY] .
Si insertáramos dicho shortcodes tal cual nos mostraría una galería de todas las imágenes que tenemos en la biblioteca. Para filtrar y personalizar nuestra galería utilizaremos los siguientes atributos:
- Columns: define el número de columnas de la galería.
- Size: define el tamaño de las imágenes.
- Link: define si queremos asociar la imagen de la galería a la de adjuntos.
- Category: para mostrar las imágenes asociadas a la categoría que nos interesa insertaremos el ID. Aquí es donde pondremos el ID que nos hemos guardado cuando hemos creado la categoría.
Para nuestro ejemplo crearemos una galería con 2 columnas, de tamaño medio, que esten asociadas a los archivos adjuntos y que carguen las imagenes de la categoría ID=18.

Publicamos y ya tenemos nuestra galería creada.
Podéis dar un repaso a todo lo explicado en el siguiente video. Cualquier duda / pregunta dejarla en los comentarios.



