En esta entrada iremos publicando una serie de trucos y tips para Elementor con los que conseguiréis aumentar vuestras posibilidades en cuanto a diseño y funcionalidades. Si tenéis necesidad de algún truco en concreto podéis dejarlo en comentarios y si esta en nuestra mano lo publicaremos.
Igualar el número de líneas de los Excerpt o extractos del blog
Insertamos el widget de entradas de Elementor pro Y en Css adicional pegamos el siguiente código modificando el valor del atributo -webkit-line-clamp por el número de líneas que queremos que aparezcan.
.elementor-post__excerpt { overflow: hidden; width:100%; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; }

Textos transparentes con Elementor
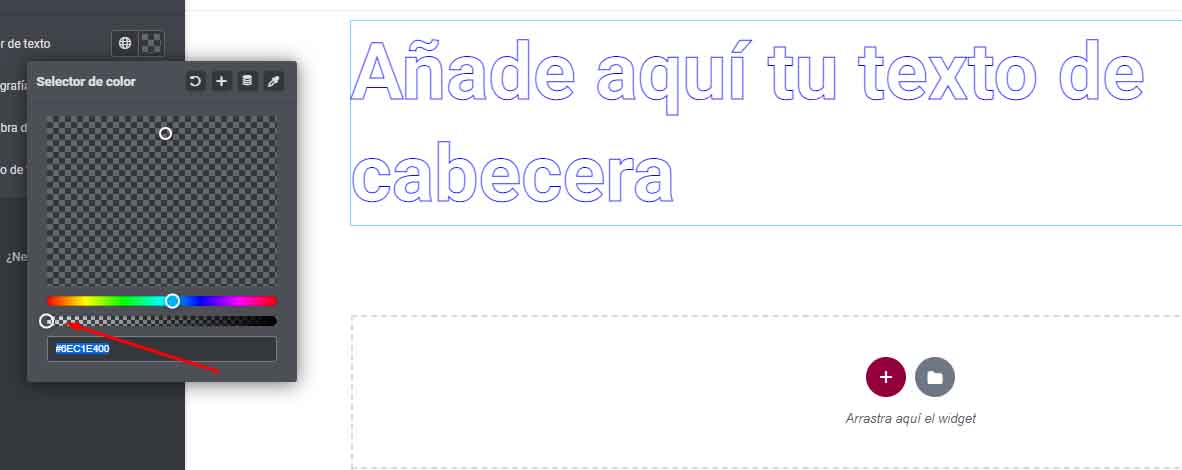
Para crear nuestro texto transparente insertaremos un widget de encabezado y después de nuestra personalización pertinente, nos iremos al avanzado del widget y definiremos la clase texto_trans.
En el Css adicional pegaremos el siguiente código modificando el grueso y el color del borde a nuestro gusto:
.texto_trans { -webkit-text-stroke: 1px #fff; }
Ya por último desde los estilos del widget bajaremos a 0 la opacidad del color de la fuente:


Cambiar imagen de fondo al ponernos sobre una columna
Revisa el vídeo que encontrarás a continuación y luego unicaménte pega el siguiente código en un widget de html.
En el código recuerda modificar las url de las imágenes.
<script src = «https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»> </script>
<script>
document.addEventListener(‘DOMContentLoaded’, function() {
jQuery(function($){
$(‘.uno’).mouseenter(function() {
$(‘#fondo’).css(‘background-image’,’url(https://magi.byteweb.es/wp-content/uploads/2021/01/roma-pc.jpg)’);
});
$(‘.uno’).mouseleave(function() {
$(‘#fondo’).css(‘background-image’,’url(https://magi.byteweb.es/wp-content/uploads/2021/03/roma-1.jpg)’);
});
$(‘.dos’).mouseenter(function() {
$(‘#fondo’).css(‘background-image’,’url(https://magi.byteweb.es/wp-content/uploads/2021/01/paris-pc.jpg)’);
});
$(‘.dos’).mouseleave(function() {
$(‘#fondo’).css(‘background-image’,’url(https://magi.byteweb.es/wp-content/uploads/2021/03/roma-1.jpg)’);
});
$(‘.tres’).mouseenter(function() {
$(‘#fondo’).css(‘background-image’,’url(https://magi.byteweb.es/wp-content/uploads/2021/01/londres-pc.jpg)’);
});
$(‘.tres’).mouseleave(function() {
$(‘#fondo’).css(‘background-image’,’url(https://magi.byteweb.es/wp-content/uploads/2021/03/roma-1.jpg)’);
});
}); });
</script>

stripes animados para elementor free
Crea un contenedor en el que vayas a insertar tu stripe. Define un alto y acto seguido en los avanzados insertar el siguiente CSS. Para crear tus propios stripes puedes visitar stripesgenerator.com y modifica los atributos background-image y background-size del selector.
selector {
background-image: linear-gradient(128deg, #5f74ed 23.08%, #fff 23.08%, #fff 30.77%, #4868e8 30.77%, #4868e8 50%, #5f74ed 50%, #5f74ed 73.08%, #fff 73.08%, #fff 80.77%, #4868e8 80.77%, #4868e8 100%);
background-size: 164.97px 211.16px;
animation: barberpole 20s linear infinite;
}
@keyframes barberpole {
100% {
background-position: 100% 100%;
}
}

imágenes polaroid con elementor free
Sigue los pasos del vídeo que encontrarás a continuación y pega el siguiente CSS en apariencia/personalizar/CSS adicional.
.clase1{
transform: scale(0.97) rotate(5deg);
transition-duration: 0.5s;
}
.clase2{
transform: scale(0.97) rotate(-5deg);
transition-duration: 0.5s;
}
.clase1:hover{
transform: scale(1.1) rotate(0deg);
transition-duration: 0.5s;
z-index:100;
}
.clase2:hover{
transform: scale(1.1) rotate(0deg);
transition-duration: 0.5s;
z-index:100;
}

Textos con efecto brillo
Insertamos un encabezado y personalizamos tamaño, color, fuente, etc etc. Acto seguido definimos la clase brillo en los avanzados y pegamos el siguiente código CSS. Para modificar el color del brillo cambiamos los hexadecimales del linear-gradient del css.
.brillo{
background: linear-gradient(to right, #4d4d4d 0, white 10%, #4d4d4d 20%);
background-position: 0;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: shine 3s infinite linear;
white-space: nowrap;
}
@keyframes shine{
0%{
background-position: 0;}
50%{
background-position: 880px;}
100%{
background-position: 0px;}
}

Text typing con Elementor free
Sigue los pasos del vídeo que encontrarás a continuación.
.typping h1 {
overflow: hidden;
border-right: .15em solid blue;
white-space:nowrap;
margin: 0 auto;
animation:
typing 6.5s steps(30, end),
blink-caret .5s step-end infinite;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blink-caret {
from, to { border-color: transparent }
50% { border-color: red }
}

Transición horizontal de imagen de fondo
Sigue los pasos del vídeo que encontrarás a continuación.
.container div {
min-width: 3000px;
animation: slide 45s linear infinite;
}
@keyframes slide {
0% {
transform: translate3d(0, 0, 0);
}
100% {
transform: translate3d(-400px, 0, 0);
}
}

Botón para descargar archivos animado
Insertamos un widget de HTML y pegamos el siguiente código modificando la url del archivo a descargar
<div class="button1">
<a href="https://magi.byteweb.es/wp-content/uploads/2022/02/10607-dog-avatar.json" download>Descargar</a>
<p class="top">Click para iniciar la descarga</p>
<p class="bottom">1.2MB .zip</p>
</div>
Después, en los avanzados pegamos este código CSS. Para opciones de personalización revisa el siguiente video.
.button1 {
width: 200px;
margin: 50px auto;
}
.button1 a {
display: block;
height: 50px;
width: 200px;
color: white;
font: 17px/50px Helvetica, Verdana, sans-serif;
text-align: center;
text-transform: uppercase;
background: blue;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-9 */
}
.button1 a, p {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
-moz-box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
}
p {
background: #222;
display: block;
height: 40px;
width: 180px;
margin: -50px 0 0 10px;
text-align: center;
font: 12px/45px Helvetica, Verdana, sans-serif;
color: #fff;
position: absolute;
z-index: -1;
-webkit-transition: margin 0.5s ease;
-moz-transition: margin 0.5s ease;
-o-transition: margin 0.5s ease;
-ms-transition: margin 0.5s ease;
transition: margin 0.5s ease;
}
.button1:hover .bottom { margin: -10px 0 0 10px }
.button1:hover .top {
margin: -80px 0 0 10px;
line-height: 35px;
}
.button1:active .bottom { margin: -20px 0 0 10px }
.button1:active .top { margin: -70px 0 0 10px }

Textos con diferentes tamaños de fuente
Para crear textos con diferentes tamaños de fuentes podemos utilizar los widgets de encabezados o el widget de texto. Lo que deberemos hacer es poner dentro de una etiqueta span el texto que queramos que sea de un tamaño diferente y definiremos una clase a la etiqueta. En mi caso lo definiré como fuente. Luego solo tendremos que pegar el siguiente css y modificar el valor de los px a nuestra necesidad.
.fuente{
font-size:30px;
}

Blobs animados para Elementor
Sigue los pasos del vídeo que encontrarás a continuación para crear tus blobs animados.
.imagenes {
border-radius: 30% 70% 70% 30% / 30% 30% 70% 70%;
background-image: url("http://megamenu-wordpress.local/wp-content/uploads/2022/01/Robin-1-scaled.jpg");
background-position: center center;
background-size: cover;
animation: gota 5s infinite;
}
@keyframes gota {
0% {border-radius: 30% 70% 70% 30% / 30% 30% 70% 70%;}
25% {border-radius: 58% 42% 75% 25% / 76% 46% 54% 24%;}
50% {border-radius: 50% 50% 33% 67% /55% 27% 73% 45%;}
75% {border-radius: 33% 67% 58% 42% / 63% 68% 32% 37%;}
}

Fondos gift en el interior de un texto con Elementor
.water {
background-image: url(https://i.makeagif.com/media/1-10-2018/4oMeP9.gif);
background-size: 100%;
-webkit-background-clip: text;
}

Iconos multicolor con Elementor
Simplemente insertaremos el icono en nuestro contenido y definimos las clase icono_color. Luego pegamos el siguiente CSS. Si quereis que el efecto se aplique siempre hay que borrar el :hover detras de la clase. Revisa el video para seguir todos los pasos.
.icono_color:hover{
animation: multicolor 2s linear infinite;
text-shadow: 0 0 50px #0072ff, 0 0 100px #0072ff, 0 0 50px #0072ff,
0 0 100px #0072ff;
}
@keyframes multicolor {
from {
filter: hue-rotate(0deg);
}
to {
filter: hue-rotate(360deg);
}
}
Menú animado con Elementor pro
Crearemos una cabecera personalizada con el constructor de temas y en el widget de menú de navegación insertaremos la clase animacion. Después en los CSS insertaremos el siguiente código. Revisa los pasos en el siguiente vídeo.
@media screen and (min-width: 767px) {
.animacion li:hover {
animation: flip-scale-up-hor 0.5s linear both;
}
}
@-webkit-keyframes flip-scale-up-hor {
0% {
-webkit-transform: scale(1) rotateX(0);
transform: scale(1) rotateX(0);
}
50% {
-webkit-transform: scale(2) rotateX(-90deg);
transform: scale(2) rotateX(-90deg);
}
100% {
-webkit-transform: scale(1) rotateX(-180deg);
transform: scale(1) rotateX(-180deg);
}
}

Mostrar el botón para enviar un form después de aceptar las políticas
Vamos a explicar 2 formas de cómo mostrar el botón para aceptar las políticas de privacidad. Para seguir los pasos revisa el siguiente vídeo. Para uno de ellos necesitarás el siguiente código CSS:
.pafe-switch-content__button {justify-content: flex-start!important;}
.pafe-switch-content__button-switch{margin-left: 0px!important;}
selector .pafe-switch-content {display:flex;}

Textos con efecto onda
Insertamos un widget de encabezado y personalizamos color, tamaño y fuente. En el contenido insertamos tantas etiquetas span como letras y espacios necesite nuestro título y respetando la numeración de cada uno de los span.
<span style="--i:1">O</span>
<span style="--i:2">N</span>
<span style="--i:3">D</span>
<span style="--i:4">A </span>
<span style="--i:5">S</span>
<span style="--i:6"> </span>
<span style="--i:7"> B</span>
<span style="--i:8">O</span>
<span style="--i:9">U</span>
<span style="--i:10">N</span>
<span style="--i:11">C</span>
<span style="--i:12">E</span>
En los avanzados definiremos la clase bounce y pegaremos el siguiente CSS. Para ajustes revisa el video.
.bounce {
-webkit-box-reflect: below -40px linear-gradient(transparent, rgba(0,0,0,.2));
}
.bounce span {
display: inline-block;
animation: animar 3s infinite;
animation-delay: calc(.1s * var(--i));
}
@keyframes animar {
0%,40%,100% {
transform: translateY(0)
}
20% {
transform: translateY(-40px)
}
}

Destacar la primera imagen de una galería
Seleccionamos el widget de galería y insertamos las imágenes que vayan a formar parte de ella. Después nos vamos al avanzado de dicho plugin y definimos la clase galería.
Ya en Css adicional pegamos el siguiente código css
.galeria .elementor-gallery-item:first-child {
grid-column: 1/ -1 ;
}

Destacar la primera entrada del blog
Seleccionamos el widget de blog y lo insertamos en el contenido. Después nos vamos al avanzado de dicho plugin y definimos la clase blog.
Ya en Css adicional pegamos el siguiente código css
.blog .elementor-grid-item:first-child {grid-column: 1/ -1 ;}

Destacar la primera entrada del porfolio
Seleccionamos el widget de porfolio y lo insertamos en el contenido. Después nos vamos al avanzado de dicho plugin y definimos la clase porfolio.
Ya en Css adicional pegamos el siguiente código css
.porfolio .elementor-portfolio-item:first-child {
grid-column: 1/ -1 ;
}

Transición de imágenes de fondo con Elementor free
Antes de empezar cabe recalcar que es importante tener las imágenes que vamos a mostrar todas en las mismas dimensiones.
Subiremos todas las imágenes a nuestra biblioteca de medios.
Ya en Elementor creamos una sección de una columna. Le definimos una altura mínima en relación a la altura de nuestras imágenes. Acto seguido nos vamos al avanzado del contenedor y definimos la clase iframe. Nos vamos a css adicional y pegamos el siguiente código CSS.
Ya por último lo que deberemos hacer es modificar las url de las imágenes del keyframe por las nuestras.
Para mostrar más de 3 imágenes de fondo revisa el siguiente vídeo.
.frame {
background-position: center center;
background-size: cover;
animation: fondo 6s infinite alternate;
}
@keyframes fondo {
0% {
background-image: url('https://magi.byteweb.es/wp-content/uploads/2021/07/Kitchen-CTA-BG.jpg');
}
50% {
background-image: url('https://magi.byteweb.es/wp-content/uploads/2021/07/Bar-CTA-BG-130520.jpg');
}
100% {
background-image: url('https://magi.byteweb.es/wp-content/uploads/2021/07/Gallery-img_8.jpg');
}
}




